
Designing an Efficient Kitchen Display System (KDS)
Project Type:
New Tablet Applications
Industry:
Start up - Hospitality
Team Members:
Founders
ReactNative Devs
React Devs
My Role:
Senior Product Designer
About Pretzel
Pretzel (previously named Swifti) began as a lean tech start-up focused on online ordering for food trucks.
As demand grew, it evolved into a full POS system integrating in-person ordering for:
Restaurants
Food Trucks
Cafés,
and Breweries
The Goals
Pretzel’s mission is to streamline hospitality operations with a simple, efficient, and scalable solution.
Pretzel aimed to introduce valuable add-ons that could drive revenue growth.
Through customer discussions and feedback, it became clear that a KDS would not only enhance kitchen efficiency but also serve as a commercial opportunity offering businesses an essential tool while creating an additional revenue stream for Pretzel.
Design Thinking Approach
Pretzel grew rapidly onboarding new customers, we received a high volume of feature requests and feedback.
To effectively tackle this, I advocated for a design thinking approach, focusing on quick, iterative releases that delivered immediate value.
By launching small but impactful improvements:
we could learn from real-world usage,
validate assumptions,
& refine features based on customer needs
ensuring each iteration moved us closer to an optimal solution.
This ensures each iteration moved us closer to an optimal solution.
—————————
This case study hightlights Pretzel's Kitchen Display System (KDS) - 3 iterations and its impact on kitchen efficiency, demonstrating a 25% to 33% increase in speed to complete order completion time.
Timeline:
v1 of KDS (MVP) Released in Feb 2024
v1.5 of KDS (Fast follow) Released in March 2024
v2 (Major Feature Updates) Released in May 2024
v3 Major Enhancement Dec 2024
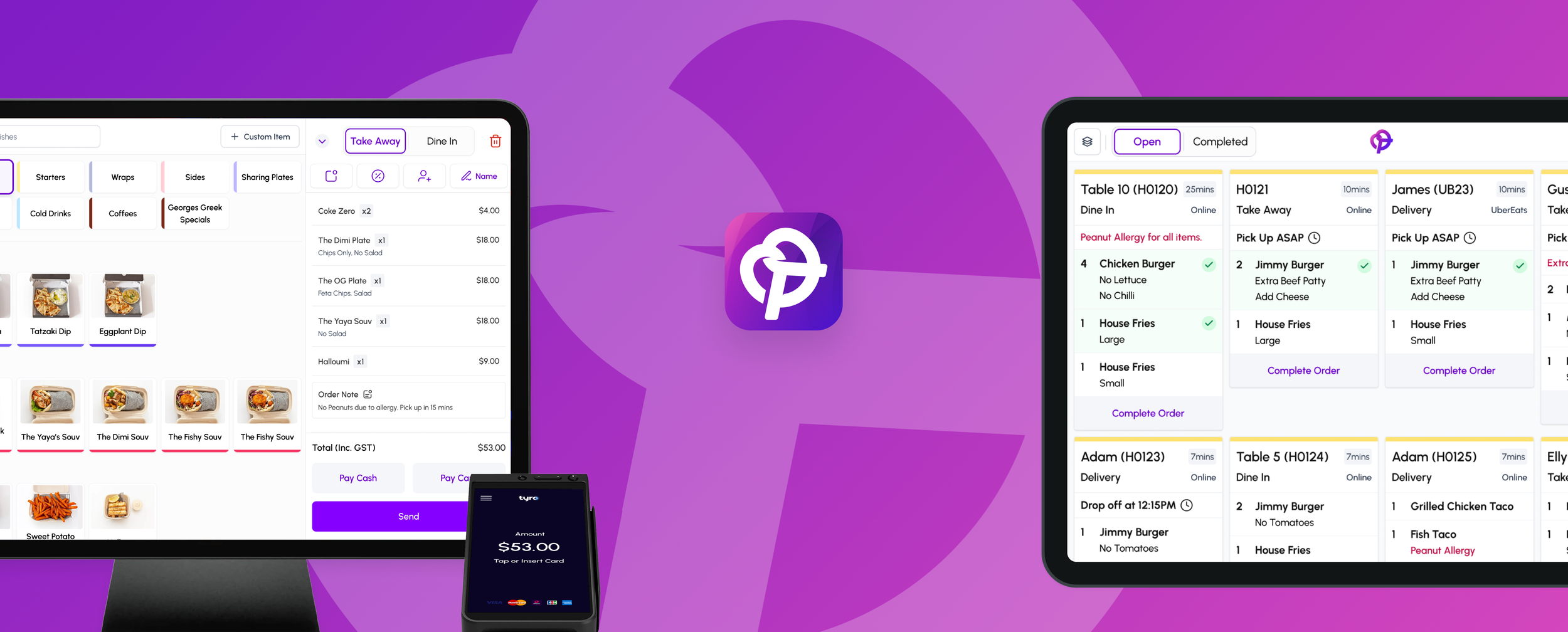
What is a KDS?
A Kitchen Display System (KDS) replaces paper dockets with a digital workflow, improving speed and accuracy in busy kitchens. I designed and helped build the KDS for Pretzel POS, iterating from a simple MVP to a feature-rich solution that enhanced kitchen efficiency.
A KDS can be used as an alternative to, or alongside, traditional kitchen dockets, providing greater visibility, organisation, and efficiency in food preparation.
1.Understanding the Problem
The Challenge
Busy kitchens need a seamless way to track incoming orders, prioritise preparation, and communicate order status efficiently. Traditional paper dockets often lead to:
Lost or misread orders
Lack of visibility on what’s in progress
Slower service times and miscommunication between kitchen and front-of-house
Research & Insights
Research & Insights
Below are the key findings from the research.
Interviews with chefs & staff → Found frustration with lost/misread paper dockets and difficulty tracking open orders
Observational research → Noticed staff manually crossing out completed items and struggling to keep track of multiple tickets
Competitor analysis → Explored existing KDS solutions, identifying a gap in simplicity and efficiency
Hypothesis / Problem Statement
Based on the research, we believe that switching from paper dockets to a digital Kitchen Display System (KDS) will:
✅ Reduce lost and misread orders
✅ Improve visibility of open orders, especially during peak hours
✅ Minimise errors caused by duplicate dockets and overlooked modifications
✅ Help kitchen staff track what’s ready vs. what’s still being prepared
By implementing an MVP KDS with a simple open order view, we can validate whether a digital system improves order tracking, reduces errors, and streamlines kitchen operations.
2. MVP: A Simple Open Orders View
Goals For the MVP
The first version needed to be lightweight, easy to adopt, and solve the core problem: tracking open orders.
Solution
Displayed all active orders as digital dockets
Orders to be removed from the screen when completed
Large, clear typography for readability in a fast-paced kitchen
Clear Call To Action (CTA) to Complete or Progress Order
No customisation of how many dockets to display per row, going with 4 and a left to right approach as that is the default setting based on competitor analysis conducted.
4 Week Closed Beta
We had a Beta phase with 4 of our existing customers over a four-week period:
2 Food truck customers started using it.
2 cafe customers
✅ The data showed that the order completion times has a average 25% reduction meaning they are now pushing out orders 25% faster than before.
| Venue | Avg. Completion Time
(Before KDS) |
Avg. Completion Time (After KDS) |
Improvement |
|---|---|---|---|
| Food Truck A | 12 min | 9 min | 25% |
| Food Truck B | 15 min | 11 min | 26.7% |
| Cafe A | 20 min | 15 min | 25% |
| Cafe B | 18 min | 13.5 min | 25% |
Full Release for v1 - March 2024
✅ After the first month, 6 additional businesses (existing) adopted it—3 of them were food trucks that immediately stopped using printers.
✅ Those business also benefited from the improvement of a 25% reduction in Order Completion Time.
✅ Faster order tracking and fewer lost/missed orders.
⚠️ Kitchens wanted more granularity—some dishes take longer than others, and staff needed to mark items individually rather than completing entire dockets at once.
⚠️ A larger venue customer requested item routing as a feature (e.g., drinks go to the drinks station, food goes to the kitchen).
⚠️ We received a lot of feedback about the need to quickly re-open orders that were accidentally closed.
We did a quick fast follow v1.5 iteration at about the 6 week mark to address the feedback about quickly re-opening orders.
Iterations (v2) Based on Feedback - May 2024:
Common Feedback 1:
Problem: Completing a full docket at once didn’t reflect real kitchen workflows.
Some items (e.g. coffee) were completed quickly, while others (e.g. burgers) took longer.
Potential Solution: A way to mark individual items as done while keeping the rest of the order active.
Common Feedback 2:
Problem: Larger venues had multiple prep stations (e.g. drinks station, pasta station, grill/frying station), but the KDS showed all items on the order.
Potential Solution: A way to route specific items to the correct prep station, so each team could focus only on the dishes they needed to prepare.
Common Feedback 3:
Problem: Some of the customers with smaller devices (foodtrucks) asked if we could make font smaller or make the dockets bigger. The venues with bigger devices 12inch plus asked if we could fit more dockets on a single row.
Need: The ability to customise how many dockets appear in a single row.
Results after releasing the second iteration
✅ Kitchens could now track partially completed orders
✅ Reduced miscommunication—front-of-house knew which items were ready
✅ Improved kitchen efficiency by allowing chefs to focus on remaining items
✅ Kitchens received only relevant items at each prep station, improving workflow.
✅ Reduced bottlenecks by eliminating the need for manual docket sorting.
✅ Improved coordination across teams, leading to faster and more accurate order completion.
⚠️ However, kitchens still faced a challenge—during peak hours, they needed a fast way to view upcoming items, allowing them to prioritise and streamline preparation.
Iterations (v3) Based on Feedback - Dec 2024
This is the last Iteration covered in this case study.
We were lucky to have a handful of vocal customers which meant they were quiet engaged, our sales person also feed us feedback from potential leads regularly.
Three and a half months after the KDS v1 Release - We were able to organise some interviews with some of our customers.
Competitor Analysis for grouping items.
This revealed that most KDS solutions in Australia lacked an aggregated summary view, focusing instead on individual order dockets. However, international examples showcased more advanced grouping techniques, such as categorising items (e.g., all burgers or coffees together) and breaking them down to the modifier level (e.g., burger with extra cheese vs. no pickles).
Defining the Problem
A large volume of orders overwhelmed the kitchen staff, making it difficult to quickly assess how many burgers, fries, or coffees needed preparation at any given time.
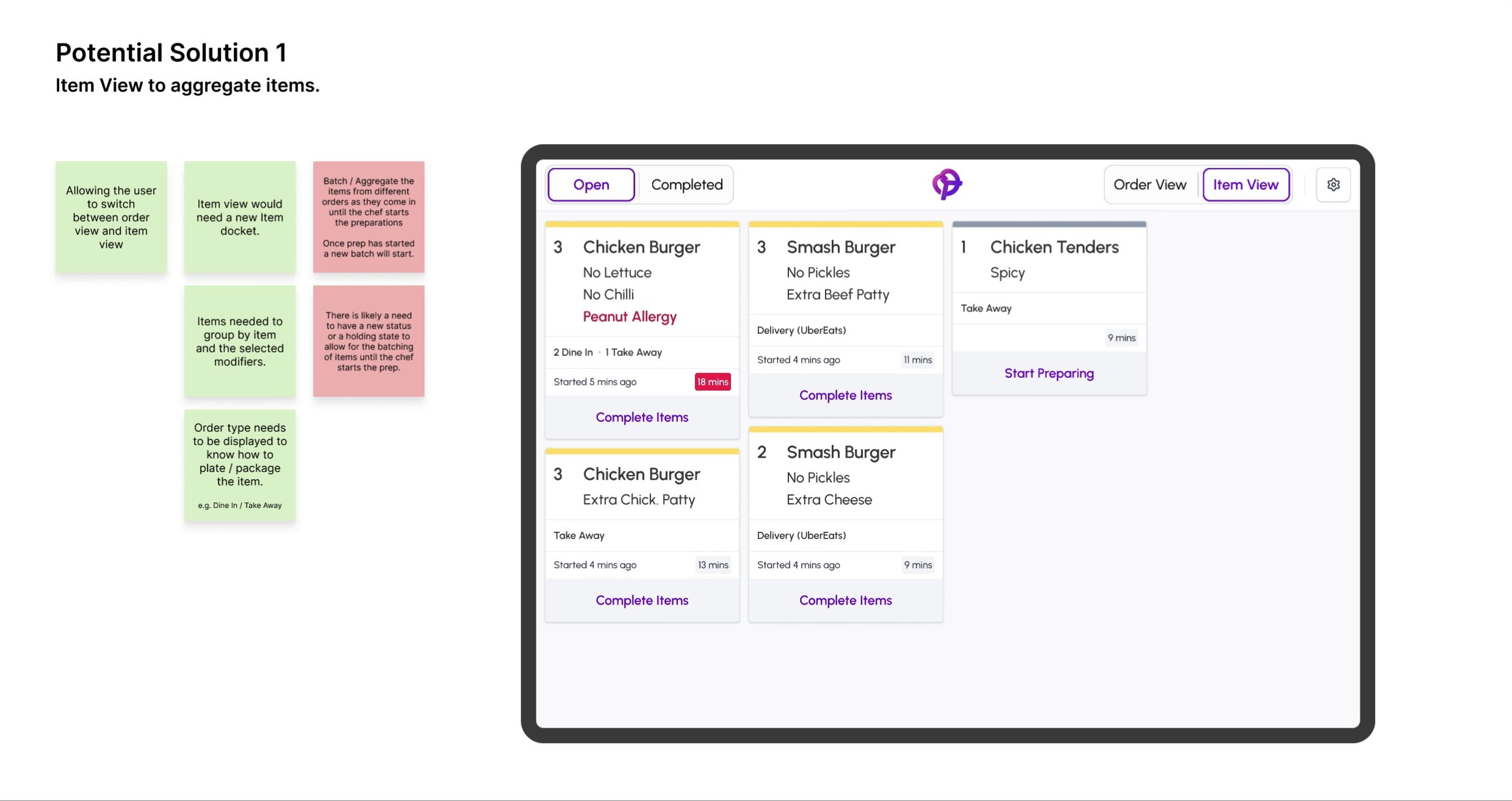
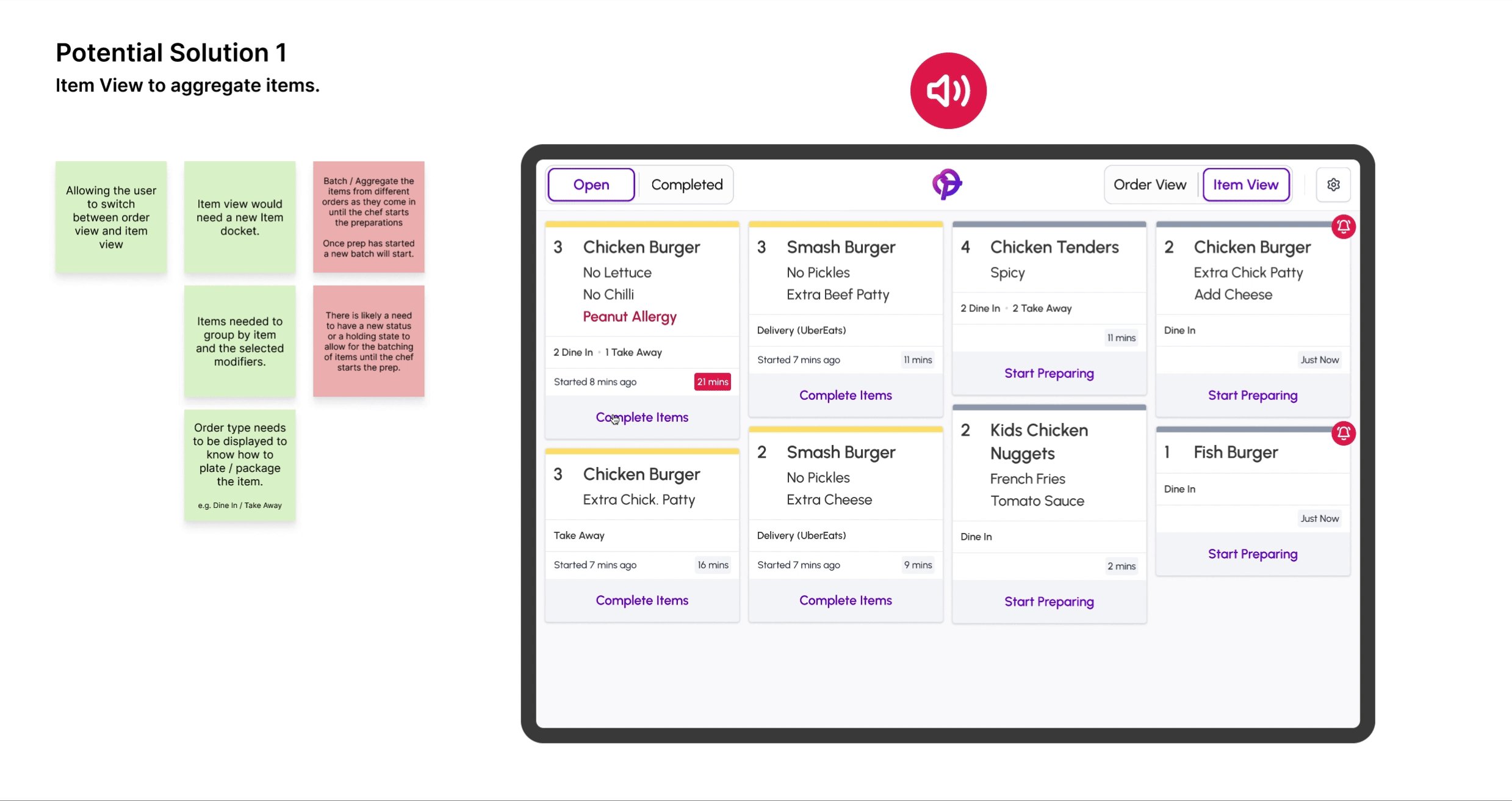
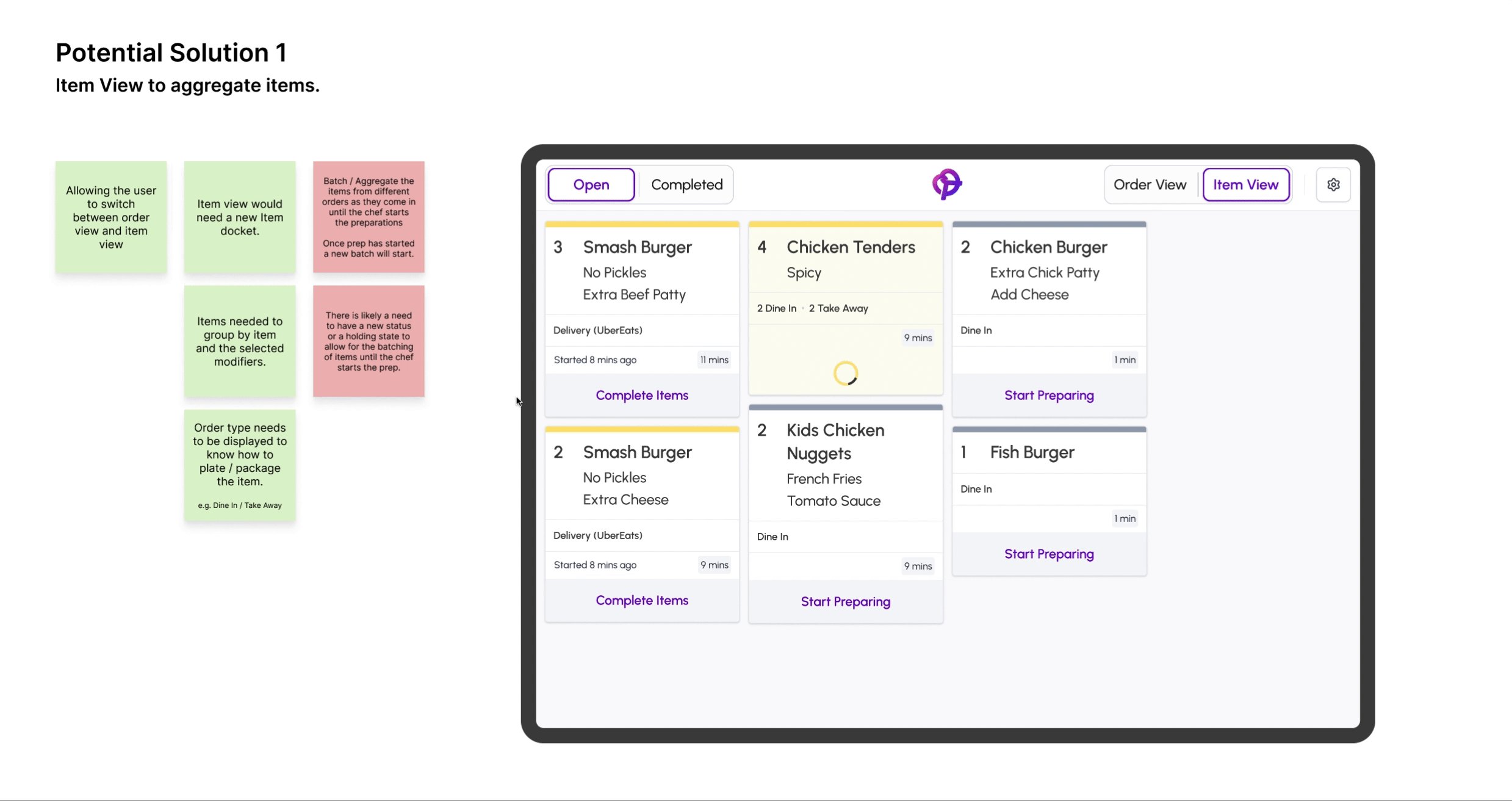
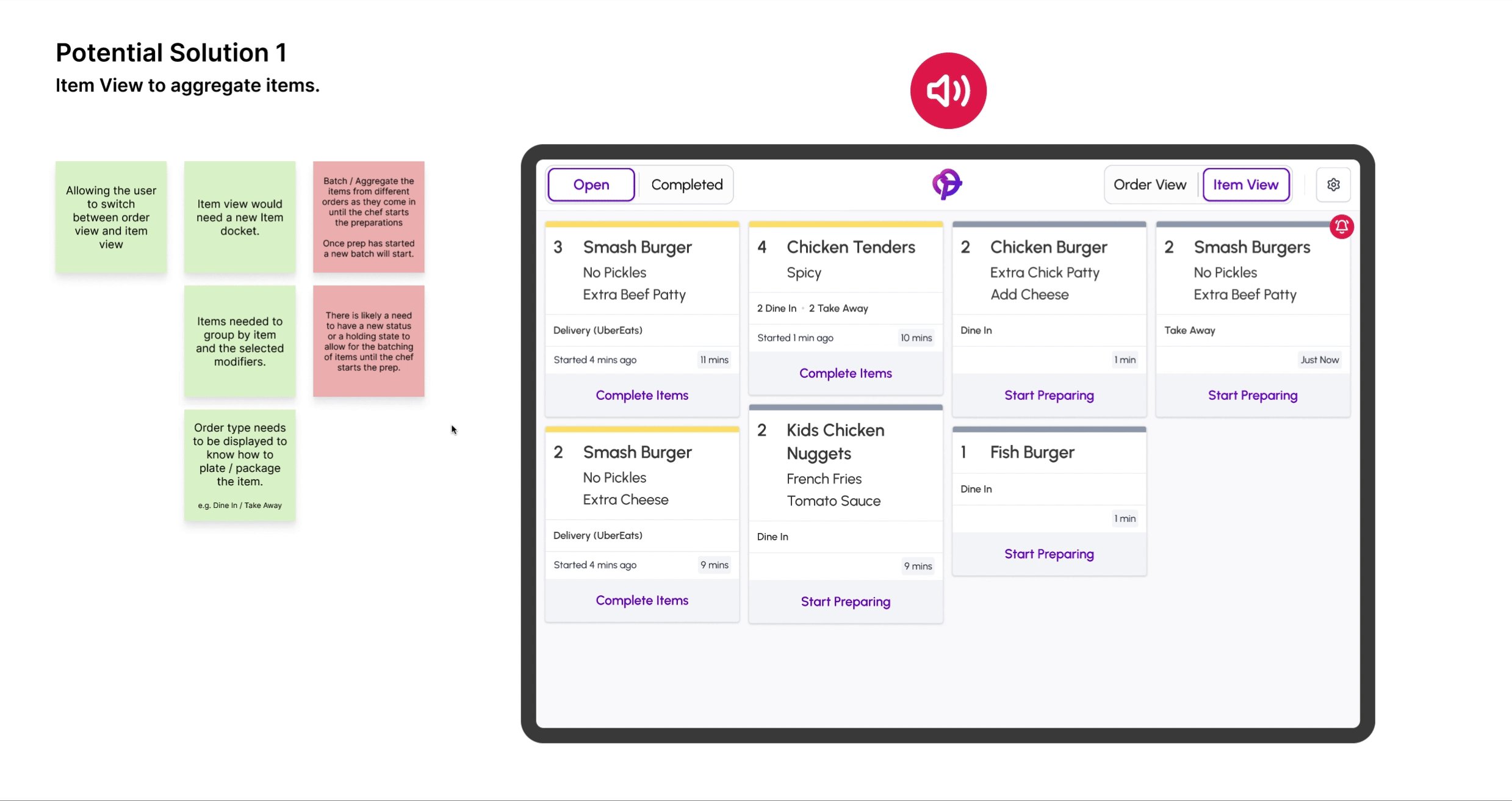
Potential Solution 1 - Item View
Following similar pattern to the overseas examples - A consolidated view displaying total quantities of each menu item, allowing chefs to quickly gauge demand without scrolling through individual dockets.
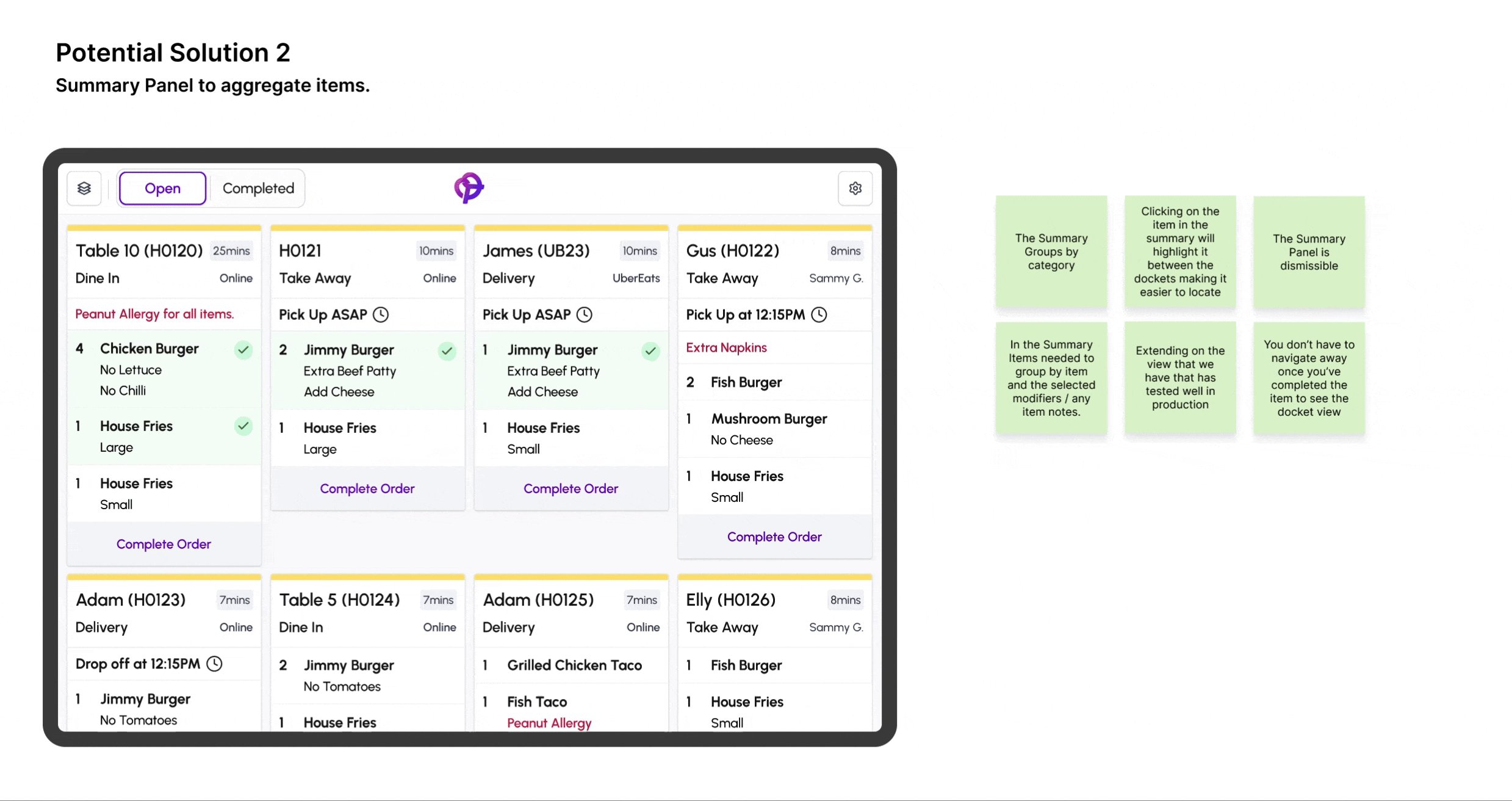
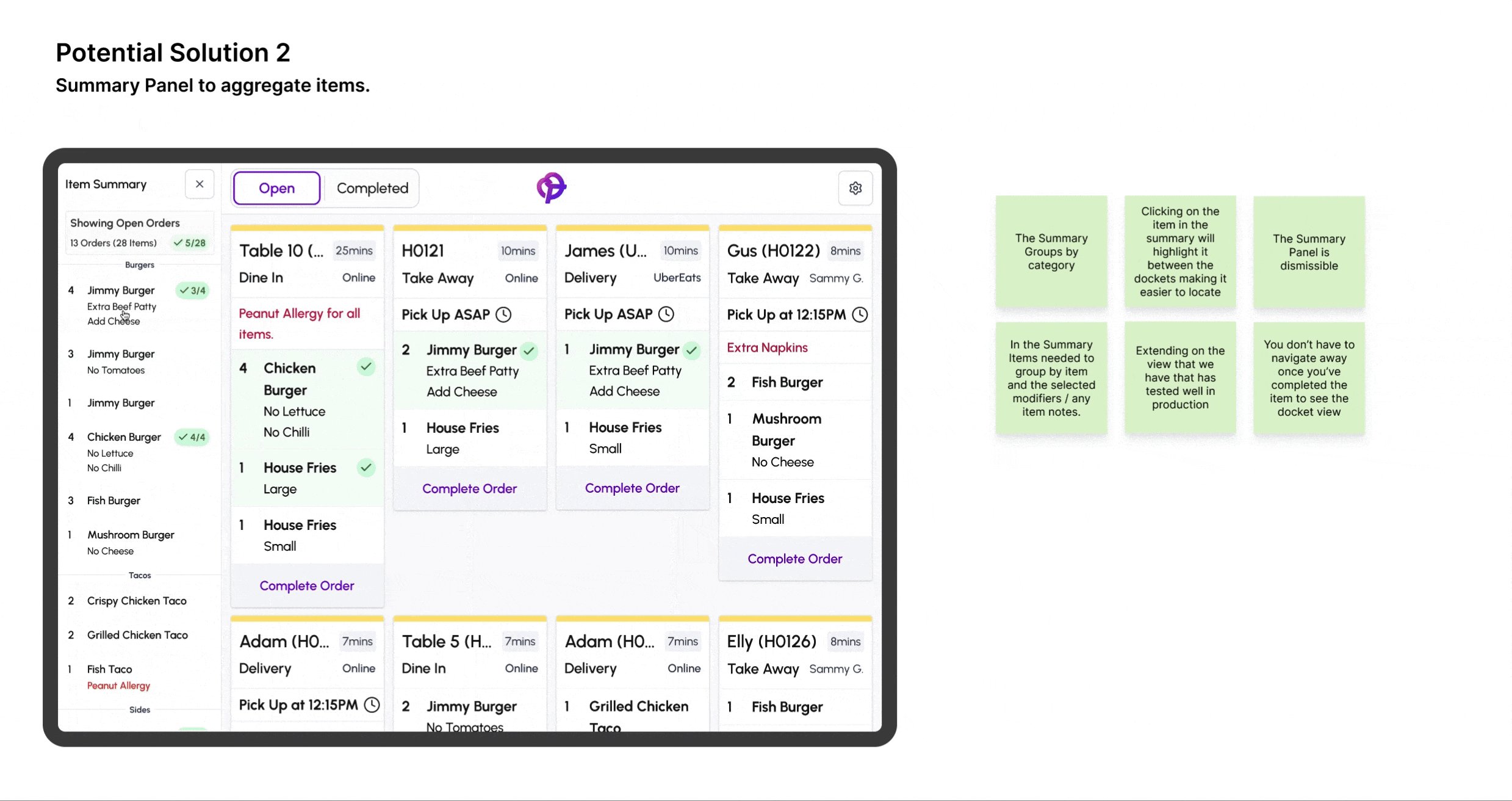
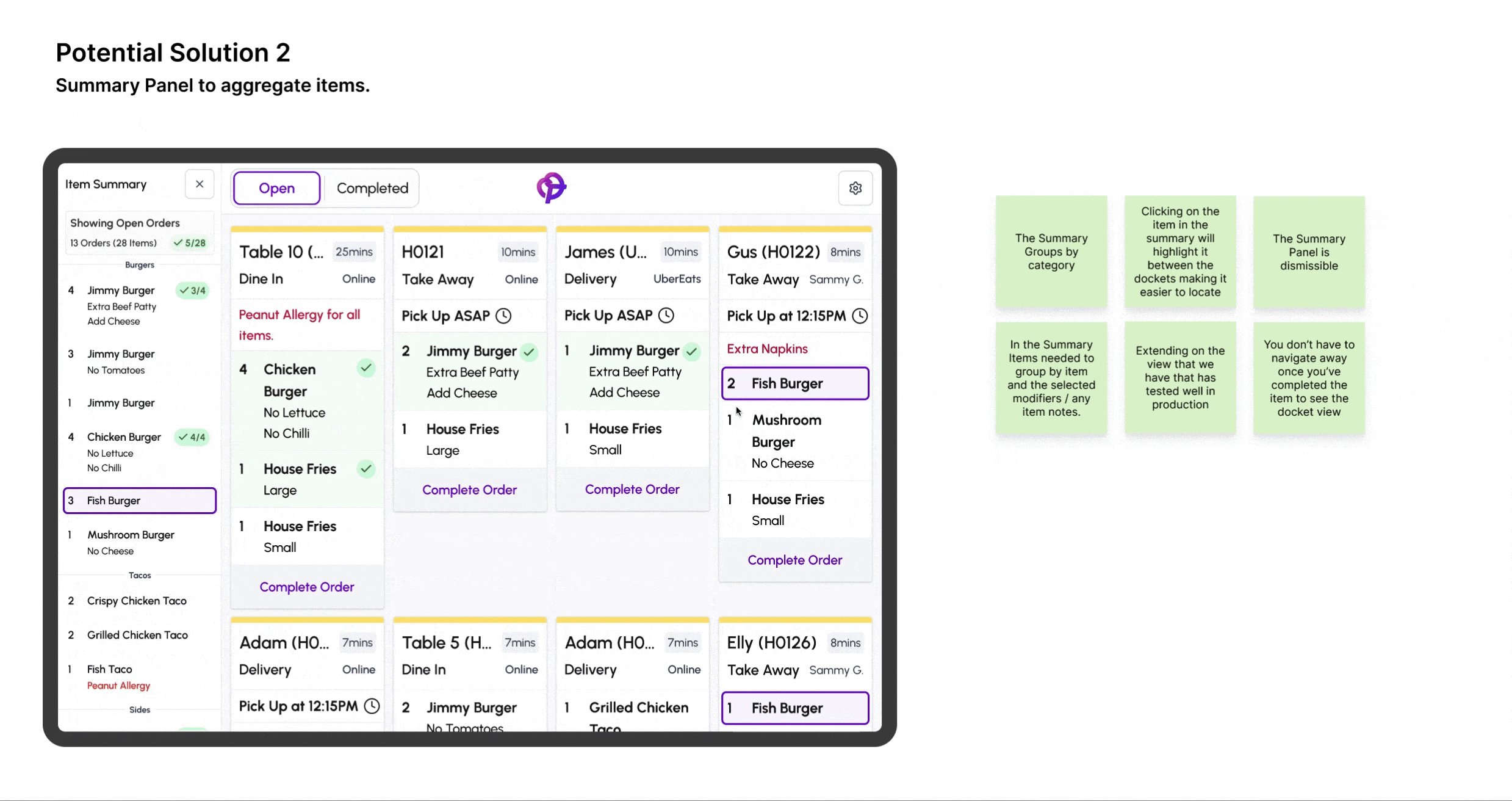
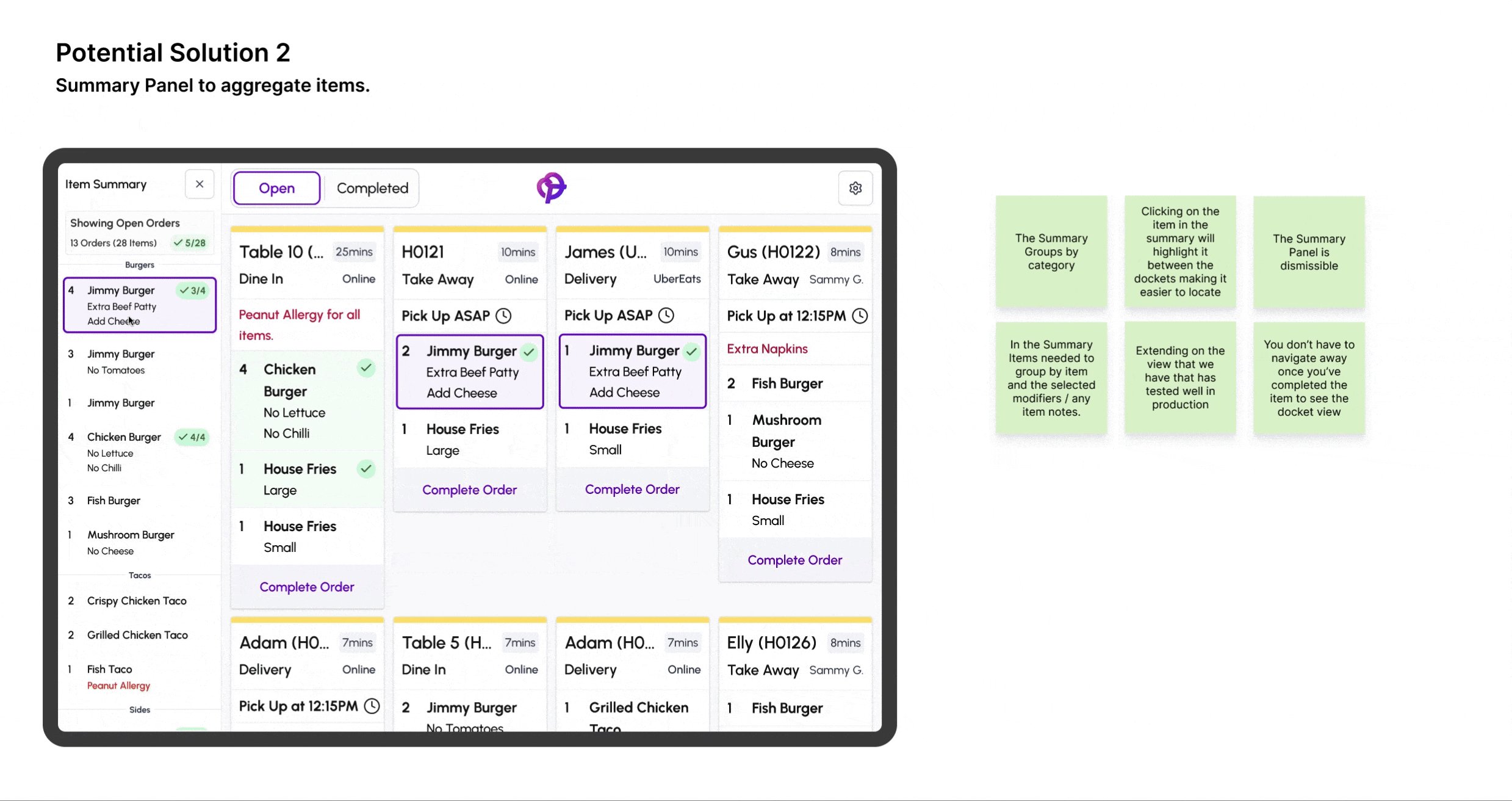
Potential Solution 2 - Summary Panel
Enhancing the current view with a collapsible summary panel on the left that provides an interactive breakdown of item totals.
Clicking on an item in this panel highlights the item in each of the orders, helping kitchen staff locate and prioritise specific items with ease.
Why We Built the Summary Panel First
The Summary Panel and Item View could actually be two separate features, each addressing different aspects of kitchen workflow inefficiencies.
Faster Implementation / Tech Contraints → The Summary Panel was built on top of the existing KDS layout, leveraging the current system without requiring major structural changes.
Quicker Validation → With limited time for thorough user testing, we opted for a practical approach. I conducted a quick video call with one of our vocal customers, who tested both prototypes. Their feedback reinforced that the Summary Panel provided immediate value by solving the most pressing issue—allowing chefs to see aggregated totals without excessive scrolling.
By shipping the Summary Panel first, we were able to quickly alleviate kitchen frustrations while keeping the Item View as a potential future iteration that could be refined through further user research and testing.
Results After Implementing the Third Iteration
✅ Improved Visibility – Chefs could now see total item counts at a glance, reducing the risk of missing duplicate orders further down the queue.
✅ Faster Prep Times – Eliminated unnecessary scrolling, allowing kitchens to work more efficiently, especially during peak hours.
✅ Reduced Errors – Ensured better batch preparation by grouping items, minimising inconsistencies in large orders.
✅ Positive Feedback – Customers found the panel intuitive and immediately useful, validating its impact with minimal need for training.
⚠️ Future Considerations – While effective, the panel was a stepping stone; deeper item-level tracking and batching may still be needed in future iterations.
| Venue | Avg. Completion Time (Before KDS) |
Avg. Completion Time (KDS - Iteration 1) |
Improvement (Iteration 1) |
Avg. Completion Time (KDS - Iteration 3) |
Improvement (Iteration 3) |
|---|---|---|---|---|---|
| Food Truck A | 12 min | 9 min | 25% | 8 min | 33.3% |
| Food Truck B | 15 min | 11 min | 26.7% | 10 min | 33.3% |
| Cafe A | 20 min | 15 min | 25% | 13.5 min | 32.5% |
| Cafe B | 18 min | 13.5 min | 25% | 12 min | 33.3% |
Impact & Takeaways
Key Success Metrics
✅ 90% adoption across all food truck customers
✅ 100% adoption across brewery customers
✅ 55% adoption across cafés & restaurant customers
✅ Reduced order preparation times by streamlining kitchen workflows
✅ Minimised errors & miscommunication between kitchen and front-of-house
New Point of Difference
Despite time pressures and the challenge of juggling multiple features, evolving the KDS through incremental releases and continuous feedback proved invaluable. This approach led to a unique point of difference for Pretzel’s KDS—the Summary Panel, a feature not commonly found in tablet-based POS systems. By addressing the needs of larger venues handling bulk orders, the Summary Panel became a key differentiator, positioning Pretzel as a tailored solution for high-volume hospitality environments.
Lessons Learned
🔹 Start simple, then iterate → The MVP solved the core problem, but real-world usage revealed new pain points.
🔹 User feedback is key → Observing real kitchen workflows led to a more intuitive system.
🔹 Balance simplicity with functionality → The final design retained ease of use while adding powerful features.